Cum creăm o interfață web accesibilă pentru toți utilizatorii

Fondator KITAMARU
Designer & web developer

Accesibilitatea web: design pentru oameni, nu doar pentru ecrane
Atunci când vorbim despre designul unei interfețe utilizator (UI) pentru un website, este ușor să ne concentrăm doar pe aspectul vizual sau pe funcționalități. Însă un element crucial, adesea trecut cu vederea, este accesibilitatea. Accesibilitatea înseamnă să proiectăm website-ul astfel încât să poată fi folosit ușor de toți oamenii, indiferent de abilitățile lor fizice sau cognitive. Nu este vorba despre a bifa niște căsuțe tehnice, ci despre a crea o experiență online incluzivă și primitoare pentru fiecare vizitator.
Noi credem că un website de prezentare modern și eficient trebuie să fie, înainte de toate, accesibil. Există câteva principii de bază pe care le aplicăm pentru a ne asigura că interfețele pe care le dezvoltăm sunt ușor de utilizat de un public cât mai larg.
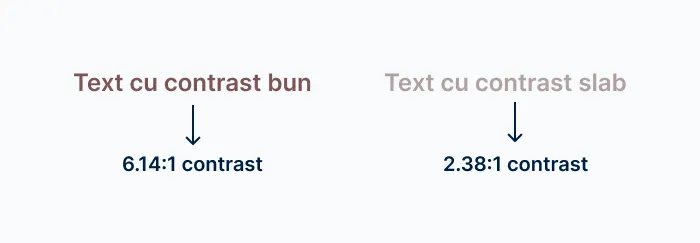
Importanța contrastului vizual
Unul dintre cele mai simple, dar esențiale aspecte ale accesibilității este contrastul dintre culori. Pentru ca textul să fie ușor de citit, în special de persoanele cu deficiențe de vedere, este nevoie de un contrast suficient între culoarea textului și cea a fundalului. Standardele internaționale recomandă anumite rapoarte minime de contrast: un raport mai mare pentru textul de dimensiuni obișnuite și unul puțin mai mic pentru textul mare sau îngroșat. Acest lucru asigură lizibilitatea.
SFAT
Folosește un contrast de minim 4.5:1 pentru text
Contrastul nu se aplică doar textului. Și elementele interactive, cum ar fi butoanele sau câmpurile de formular, trebuie să aibă contururi clare, vizibile, pentru ca utilizatorii să le poată distinge ușor de restul conținutului. Există instrumente specializate pe care le folosim (noi preferăm plugin-ul Stark pentru Figma) pentru a verifica aceste rapoarte de contrast și a ne asigura că designul respectă normele.

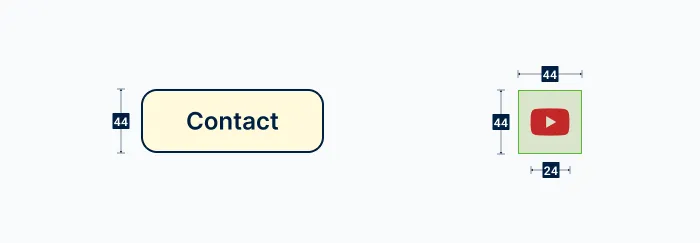
Butoane și zone interactive ușor de folosit
Ai încercat vreodată să apeși un buton mic pe ecranul telefonului și ai nimerit altceva din greșeală? Acest lucru poate fi frustrant pentru oricine, dar devine o barieră reală pentru persoanele cu dexteritate limitată. De aceea, este important ca toate elementele interactive – butoane, linkuri, iconițe – să aibă o zonă de apăsare suficient de mare. Recomandările generale sugerează o dimensiune minimă (adesea în jur de 44x44 pixeli) pentru a facilita interacțiunea, fie cu mouse-ul, fie prin atingere pe ecran.

Culoarea: mai mult decât estetică
Culorile joacă un rol vital în design, dar nu ar trebui să fie singurul mod de a transmite o informație importantă. De exemplu, dacă folosim doar culoarea roșie pentru a indica o eroare într-un formular, persoanele cu anumite forme de daltonism (care nu disting între roșu și verde, de exemplu) ar putea să nu perceapă mesajul. Soluția este să folosim culoarea în combinație cu alte elemente vizuale, cum ar fi o iconiță specifică sau un mesaj text clar. Astfel, informația ajunge la toți utilizatorii, indiferent de percepția lor cromatică.
Alegerea fonturilor potrivite
Lizibilitatea textului depinde în mare măsură și de fontul ales. Deși nu există reguli stricte privind "fonturile accesibile", anumite stiluri sunt considerate mai ușor de citit decât altele. Fonturile foarte stilizate, cum ar fi cele care imită scrisul de mână sau cele excesiv de decorative, pot îngreuna lectura, mai ales pentru blocurile mari de text. Acestea ar trebui folosite cu moderație, poate doar pentru titluri scurte.
SFAT
Dacă ai nevoie de un font special gândit pentru accesibilitate, Atkinson Hyperlegible este cel mai potrivit. Se găsește gratuit pe Google fonts.
În general, fonturile clasice, fie ele serif (cu codițe, precum Times New Roman) sau sans-serif (fără codițe, precum Arial sau Roboto), sunt opțiuni sigure pentru corpul de text. Dacă nu ești sigur cât de accesibil este website-ul tău actual, un audit de website poate scoate la iveală probleme legate de fonturi și lizibilitate.
Concluzie
Accesibilitatea nu este un trend, ci o componentă fundamentală a unui design UI de calitate. Prin aplicarea unor principii relativ simple – asigurarea unui contrast bun, crearea unor zone interactive generoase, folosirea atentă a culorilor și alegerea unor fonturi lizibile – putem îmbunătăți semnificativ experiența tuturor utilizatorilor. La Kitamaru, ne asigurăm că fiecare proiect pe care îl realizăm este gândit și pentru cei care au nevoie de un pic mai multă atenție la detalii, creând astfel website-uri primitoare și eficiente pentru toată lumea.

