Tipuri de fonturi și cum le folosim în webdesign

Fondator KITAMARU

Pentru a crea site-uri web de calitate, trebuie să înțelegi tipografia. Aceasta stă la baza ierarhiei vizuale, face conținutul ușor de citit și accesibil și îi ghidează pe utilizatori prin site-ul tău. Un mesaj clar, cu fonturi lizibile și stilate, poate influența deciziile utilizatorilor și poate îmbunătăți experiența acestora.
Tipografia este și o modalitate excelentă de a-ți exprima identitatea brandului, deoarece diferite fonturi au personalități distincte și pot crea recunoaștere pentru brandul tău. În acest articol vom explora principalele tipuri de fonturi, cele mai bune instrumente pentru selectarea combinațiilor de fonturi, aspecte de accesibilitate și multe altele.
Cele 4 tipuri principale de fonturi și cum să le folosești
Fonturile sunt esențiale pentru designul vizual, deoarece definesc modul în care publicul percepe mesajul tău. Diferite fonturi evocă emoții diferite. De exemplu, fonturile îndrăznețe demonstrează putere, cele rotunjite exprimă prietenie, iar cele caligrafice sunt de obicei asociate cu eleganța și rafinamentul. Când alegi fontul, trebuie să te gândești la obiectivele tale, la produsul tău și la mesajul pe care vrei să-l transmiți publicului tău.
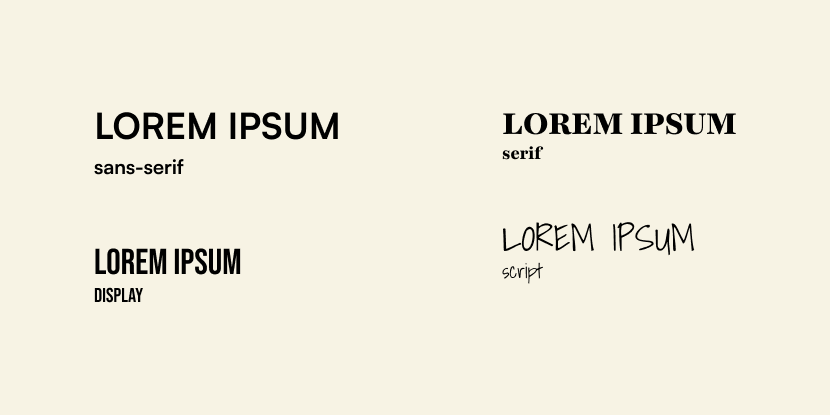
Deși există mii de stiluri diferite de fonturi, toate pot fi împărțite în patru grupuri principale: serif, sans-serif, script și display. Hai să explorăm caracteristicile cheie ale fiecărui grup, împreună cu exemple de cum le-au folosit companiile pentru a-și îmbunătăți experiența utilizatorilor:

Fonturile Serif
Serifurile sunt micile linii de la partea de sus, de jos și de pe marginile literelor care le dau un aspect unic. Aceste linii sunt principalele caracteristici distinctive ale fonturilor serif. Acestea sunt de obicei asociate cu experiența, istoria și eleganța intemporală. Din acest motiv, sunt adesea folosite în cărți, ziare, afișe sau firme de cafenele.

Există o concepție greșită că fonturile serif nu ar trebui utilizate în UX din cauza lizibilității slabe, mai ales pe ecranele mai mici. Cu toate acestea, fonturile serif s-au transformat și modernizat de-a lungul anilor - au apărut multe fonturi noi, lizibile și stilate, iar rezoluțiile ecranelor s-au îmbunătățit.
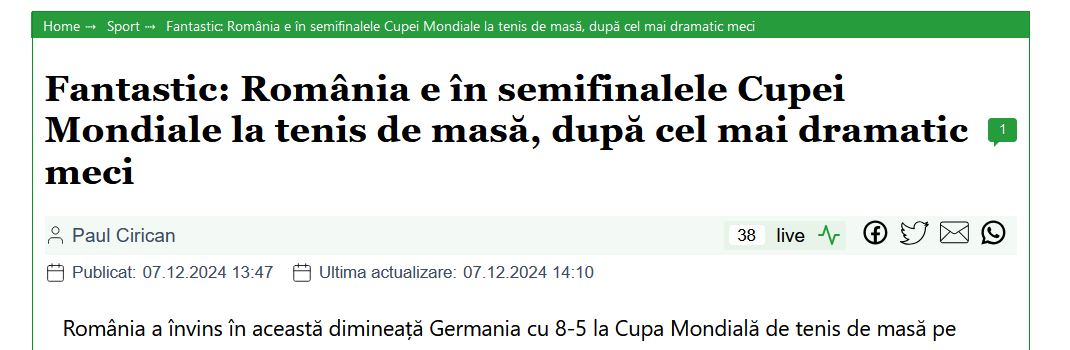
Ca exemplu, Adevărul și România Liberă folosesc fonturi serif pe site-urile lor web pentru a evidenția tradiția și credibilitatea. Acestea folosesc fonturi serif atât pentru titluri, cât și pentru paragrafe, pentru a crea atmosfera unui ziar tradițional:

Fonturile Sans-serif
Fonturile sans-serif se află tradițional în opoziție cu fonturile serif datorită simplității și lizibilității lor. Ele se adaptează ușor la diferite dimensiuni și rezoluții ale ecranului, ceea ce le face valoroase pentru designul UX. Fonturile sans-serif pot fi utilizate pentru titluri, corpuri de text și blocuri informaționale.
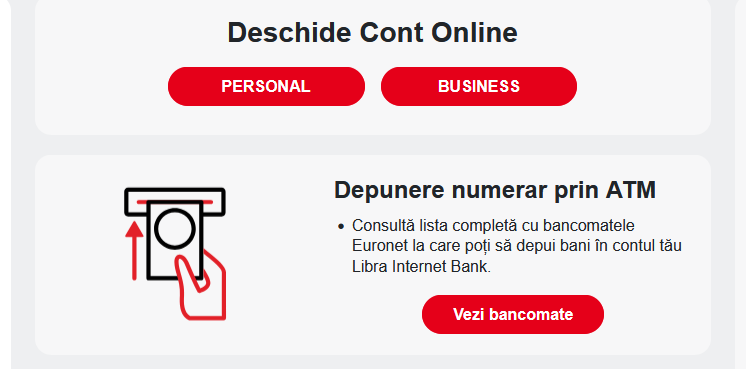
De exemplu, eMAG folosește fonturi sans-serif pentru a crea o identitate de brand clară, minimalistă și o experiență fluidă pentru clienții lor. LibraBank și multe alte bănci folosesc de asemenea fonturi sans-serif pentru a transmite profesionalism și modernitate.

Fonturile Script
Fonturile script sunt fonturi în stil caligrafic care imită scrisul de mână. Aceste fonturi sunt asociate în mod tradițional cu feminitatea, meșteșugul și creativitatea. Există o varietate de fonturi script, cum ar fi cele tip pensulă, moderne și decorative, toate aducând creativitate și un stil unic designului.
Acestea sunt adesea folosite pentru proiecte creative, citate și logouri, dar rareori pentru design UX din cauza problemelor de lizibilitate. Cu toate acestea, pot fi folosite cu succes pentru branding și pentru a adăuga personalitate site-ului tău dacă sunt echilibrate corespunzător cu fonturi mai lizibile. De exemplu, multe cofetării și florării românești folosesc fonturi script în logo-uri și titluri pentru a transmite eleganță și creativitate.

Fonturile Display
Fonturile display sunt concepute pentru dimensiuni mari. Aceste fonturi au apărut odată cu dezvoltarea designului de afișe. Sunt mari și îndrăznețe și creează o anumită atmosferă și estetică, ceea ce le face perfecte pentru titluri și bannere.
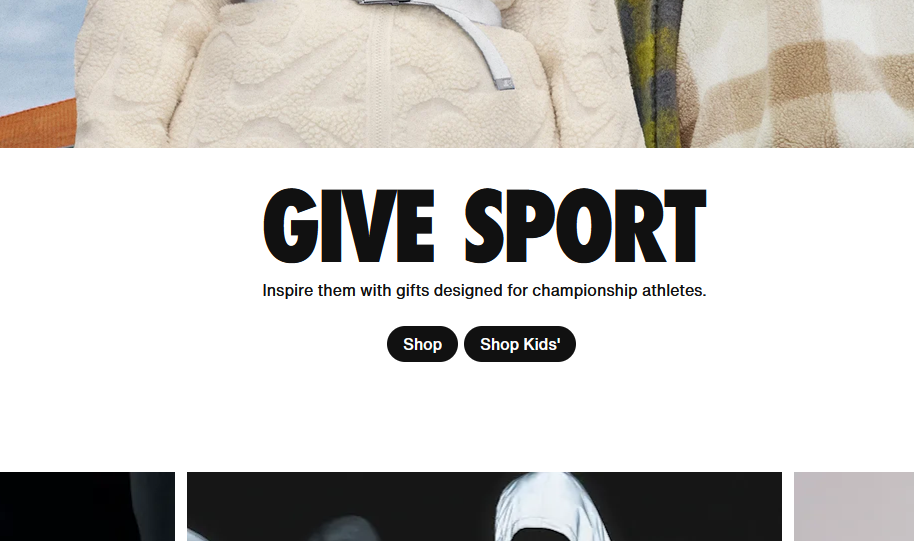
Fonturile display vin în diferite forme și design-uri și pot fi utilizate în designul UX în secțiunile hero pentru a atrage atenția și a transmite un mesaj. De exemplu, Nike folosește fonturi display în titluri și bannere pentru a comunica mesaje puternice și memorabile.

Sfaturi pentru selectarea fonturilor pentru următorul tău proiect
Când alegi fontul, este crucial să iei în considerare ierarhia, contrastul, dimensiunea fontului și alte aspecte importante. Ar trebui să petreci suficient timp selectând fontul sau fonturile potrivit pentru proiectele tale, deoarece trebuie să găsești un echilibru între estetică și utilizabilitate, să completezi produsul și să reflecți misiunea brandului.
Pentru a te ajuta cu acest lucru, încearcă următoarele sfaturi:
- Fontul tău ar trebui să fie fluid - Dacă utilizatorii nu observă fontul, dar primesc mesajul, ai făcut alegerea corectă. Ține minte, obiectivul numărul unu al unui font ar trebui să fie comunicarea unui mesaj, nu creativitatea
- Nu alege mai mult de două fonturi, deoarece poate fi copleșitor și confuz pentru utilizatori - Două fonturi funcționează bine - Unul pentru titluri și celălalt pentru paragrafe și blocuri informaționale
- Alege greutatea potrivită a fontului - Un titlu semi-îngroșat și o greutate normală pentru textul paragrafului tind să funcționeze cel mai bine pentru majoritatea site-urilor
- Folosește un font conceput pentru citire - Pentru paragrafe și blocuri informaționale, folosește întotdeauna fonturi curate, ușor de citit
Considerații pentru lizibilitate și accesibilitate
Verificarea site-ului tău pentru accesibilitate aduce beneficii nu doar utilizatorilor cu dizabilități vizuale și cognitive, ci poate îmbunătăți și experiența generală a utilizatorilor. O bună lizibilitate înseamnă că fonturile tale sunt optimizate pentru a permite utilizatorilor să urmărească și să înțeleagă ușor conținutul tău.
Conform ANPD (Autoritatea Națională pentru Protecția Drepturilor Persoanelor cu Dizabilități), peste 90.000 de români se confruntă cu diferite forme de deficiențe de vedere. Dacă nu respecți standardele de accesibilitate, faci imposibilă utilizarea produsului tău digital pentru acest grup semnificativ de oameni.
Ghid pentru combinarea eficientă a fonturilor
Găsirea unor combinații de fonturi care să fie atât estetice, cât și prietenoase cu utilizatorii poate fi o provocare. Din fericire, poți folosi aceste 4 principii pentru a-ți ușura procesul de decizie:
Crearea contrastului eficient
Contrastul te ajută să evidențiezi elementele importante din text - titluri, subtitluri și paragrafe. Un contrast bun face conținutul mai ușor de citit și permite cititorilor să găsească rapid informațiile căutate. Atenție însă la alegerea fonturilor! Este important să alegi fonturi care arată bine împreună, cu forme și proporții asemănătoare. Astfel, designul tău va fi plăcut ochiului și ușor de urmărit.
Alege fonturi din aceeași familie
Pentru designerii aflați la început de drum, o strategie excelentă este să folosească fonturi din aceeași familie. Acestea sunt create special pentru a funcționa împreună armonios. Poți obține contraste interesante jucându-te cu:
- Grosimea fontului (bold, regular, light, etc)
- Tipul literelor (majuscule și minuscule)
- Dimensiunea textului
Învață de la alții
Inspiră-te din proiecte reușite. Petrece timp studiind designul site-urilor web ale companiilor de top, urmărește tendințele actuale și analizează site-urile web care au primit premii în domeniu.
Experimentează cu fonturi
Nu ezita să explorezi diferite combinații de fonturi! Experimentarea este cheia învățării în tipografie. Încearcă diverse:
- Combinații de greutăți și dimensiuni
- Stiluri adaptate publicului țintă (jucăuș pentru copii, minimal pentru tech, vintage pentru produse retro)
Prin urmarea acestor principii și practicarea lor constantă, vei reuși să creezi designuri care nu doar arată bine, ci sunt și eficiente în comunicarea mesajului dorit.
Cele mai bune instrumente pentru alegerea fonturilor și a combinațiilor de fonturi
Când vine vorba de alegerea fonturilor, există mai multe instrumente care te pot ajuta. Acestea pot fi deosebit de utile dacă ești la început cu tipografia. Iată câteva dintre cele mai bune:
WhatFont
Whatfont este o extensie pentru GoogleChrome excelentă pentru a identifica fontul folosit pe o pagina web.
Fontjoy
Fontjoy este un instrument de font pairing (perechi de fonturi care merg bine împreună) incredibil de ușor de utilizat. Este accesibil designerilor de toate nivelurile - pur și simplu dă clic pe butonul “Generate”, și Fontjoy îți va oferi o combinație bună de fonturi în câteva secunde.
Google Fonts
Google Fonts este o resursă excelentă pentru fonturi gratuite și de înaltă calitate, cu suport bun pentru caracterele românești (diacritice). Oferă o varietate mare de fonturi și sugestii de combinații.
Concluzii
Tipografia joacă un rol important în designul UX. Fonturile potrivite pot face site-ul tău prietenos cu utilizatorii și plăcut, în timp ce o lizibilitate și un contrast slabe pot ruina nu doar designul tău, ci și angajamentul site-ului tău. Când alegi fonturi pentru site-ul tău, trebuie să te gândești la utilizabilitate și la misiunea brandului tău.